In this article,I will be explaining how to apply initial filter in relationship fields including quick(popup) search in Sugarcrm7.x.Lets say we have accounts module(sugarcrm out of the box module),is having one-to-many relationship with accounts module,for the purpose of linking new records to old(parent) record.This is not sugar out of the box relationship,we have build this relationship.
In record view of accounts,When user is trying choose account for “parent account” relationship field,the system should display records except current record,(current account should not to be available to select).Now we need to prevent user to choose same record as parent.
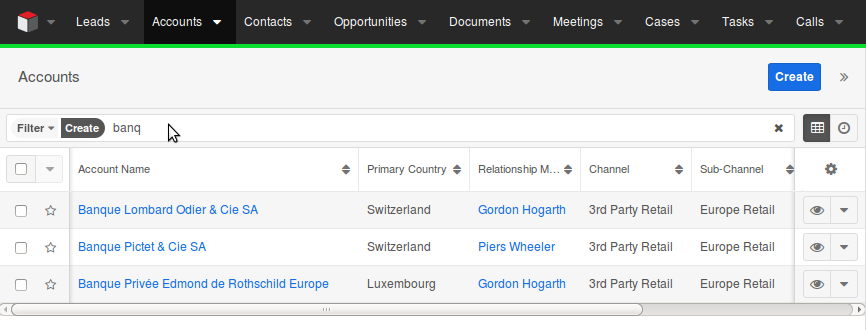
Lets go with example,We have one account named “Banque Lombard Odier & Cie SA” in accounts module.
This record should not link with same “Banque Lombard Odier & Cie SA”.It can link with some other accounts.
To achieve this, we need to touch 3 files .There are 3 records in which starts with banq” in Accounts module.

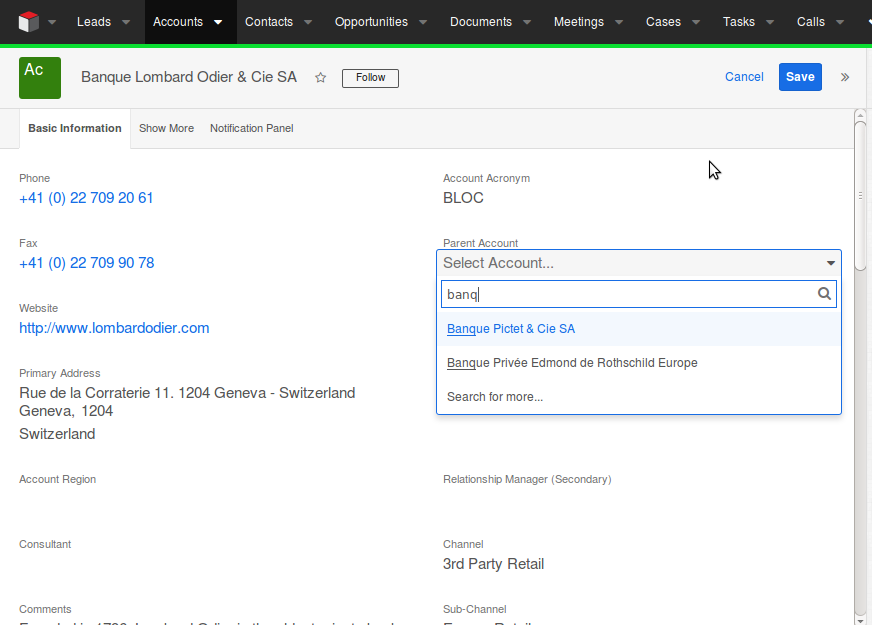
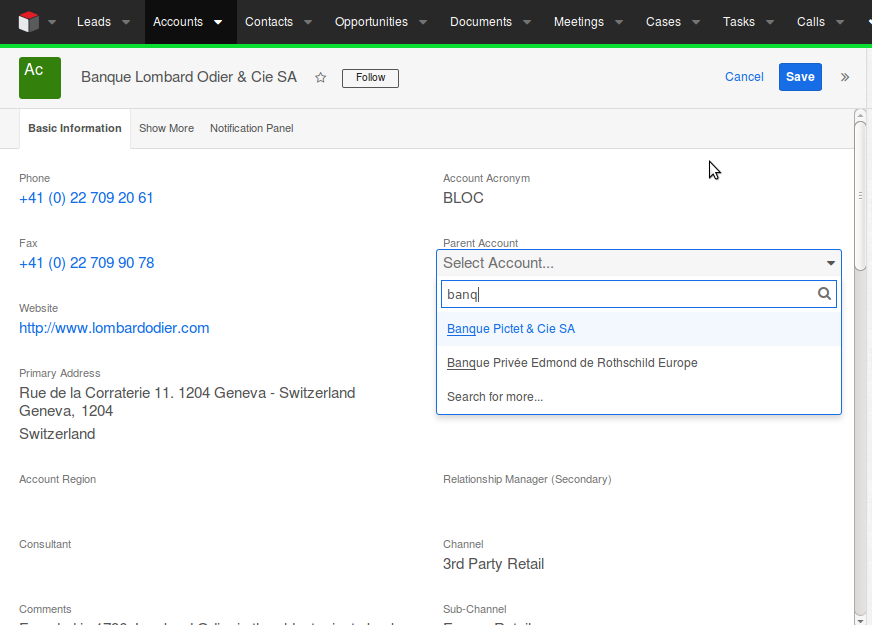
Below is the Record view of “Banque lombard odier & Cie SA” account.Here we are having parent account(relationship field) as field.I have added filter defintion for this field.Now if you type “banq” in parent account relationship field,current record name will not be available to select in quick(popup) search,open drawer and search in open drawer.(like below).


Lets dive into coding part,
Step 1 : Creating filter template
First we need to create a filter template for accounts which will filter out only the accounts records except current account.To do this we will create a new file in the following path.Let’s name this template as FilerAccountTemplate.
Create file in below path custom/Extension/modules/Accounts/Ext/clients/base/filters/basic/ FilerAccountTemplate.php
<?php
/*
*custom/Extension/modules/Accounts/Ext/clients/base/filters/basic/FilerAccountTemplate.php
* Ajay Kumar
*/
$viewdefs['Accounts']['base']['filter']['basic']['filters'][] = array(
'id' => 'FilterAccountTemplate',
'name' => 'LBL_FILTER_ACCOUNT_TEMPLATE',
'filter_definition' => array(
'name' => array(
'$not_equals' => '',
),
),
'editable' => true,
'is_template' => true,
);In this filter template,File name(FilerAccountTemplate) and id should be same(FilerAccountTemplate).
In this file we are defining filter definition in (“filter_definition“) variable.Here I am using name is not equals in filter definition.We can use record id also instead of name.
Step 2: Filter label
Now we need to give a display label for out filter template ,which we have created.
Create file in below path
Create file in below path custom/Extension/modules/Accounts/Ext/Language/ en_us.FilterAccountTemplate.php
Add file to below code
<?php
$mod_strings['LBL_FILTER_ACCOUNT_TEMPLATE']='Accounts without Current Account';Step 3: Controller
Now we need to pass this template as filter options into the look up search when user try to select a account .For that we will create a new controller file for relate field and will extend it from parent controller.
Create file in below path ccustom/modules/Accounts/clients/base/fields/relate/relate.js
Add below code
({
extendsFrom: 'RelateField',
initialize: function(options) {
this._super('initialize', [options]);
},
getFilterOptions: function(force) {
if (this._filterOptions && !force) {
return this._filterOptions;
}
//Defining our filter definitions
var custom_FilterOptions = new app.utils.FilterOptions().config({
'initial_filter': 'FilterAccountTemplate',
'initial_filter_label': 'LBL_FILTER_ACCOUNT_TEMPLATE',
'filter_populate': {
'name': [this.model.get('name')],
}
}).populateRelate(this.model).format();
//Assigning our filter definitions
this._filterOptions = custom_FilterOptions;
return this._filterOptions;
},
openSelectDrawer: function() {
app.drawer.open({
layout: 'selection-list',
context: {
module: this.getSearchModule(),
fields: this.getSearchFields(),
filterOptions: this.getFilterOptions()
}
}, _.bind(this.setValue, this));
},
})Note :
1. Accounts – module name
2. name- relationship field name
3. We are overriding getFilterOptions method.and we are defining our custom filter definition instead of default filter options
This filter options is getting called in opendrawer function also,So the same definition will be apply openselect drawer function as well.
here we are creating instance of filter options,and configuring with filter template name,filter label and passing current record name to filter definition.(this only will prevent system to not display current record).
The above our filter definition is getting apply in quick(popup) search,when user clicks “select more accounts” and in open drawer search .
That’s it.
Inevitably Administration > Repair > Quick Repair and Rebuild .
This is upgrade safe .
Hope you find this blog post helpful.
Feel free to add comments and queries, that helps us to improve the quality of posts.
You can contact us at info@infotechbuddies.com
Thank you.
Wow, awesome blog layout! How long have you been blogging for?
you made blogging look easy. The overall look of your web site is great,
let alone the content!
Superb, what a website it is! This weblog presents valuable data to us, keep it up.
i like this optimum post
very appropriate post
awesome article, i like it
very good post, i love it
best suited content, i love it
flawless content, i love it
flawless post, i like it
finest post
just right content, i love it
immaculate article, i like it